Intro
LibZL is wrapper library which provides access to multiple ZeroLight APIs such as zlbolt and direct2D.
This documentation assumes you already have a render service hosting your content to connect to, or you are using a demo service intended for integration testing. For more information on this topic, contact your account manager.
Getting Started
LibZL is written in TypeScript and provides first-class TypeScript support.
Get started by installing the LibZL module or including LibZL in your site.
The rest of this page assumes you are working in vanilla JavaScript. For a more modern react tutorial, see here.
Using LibZL
Including LibZL dynamically
The module is hosted to allow dynamic inclusion like so:
<script src="https://libzl.zlthunder.net/libzl/versions/latest/libzl.js"></script>
A specific version identifier can be used to stick to a specific version:
<script src="https://libzl.zlthunder.net/libzl/versions/5.1.3/libzl.js"></script>
Connecting to your first Palette experience
To get started, all you'll need is a set of connection parameters, including the name of a DOM element you have created where you would like Palette experience to appear. Here is a minimal set of options that can be used to get started:
{
connectionParameters: {
customer: "zerolight", // this will be your account name
environment: "streamingdemo" // this is a name provided by ZL for your service
},
// information about the model you want to connect to
car: {
model: "id3_mp2",
year: "2021",
manufacturer: "vw",
},
// the name of the application we're connecting from
clientApplication: "palettedocs",
// the id for the DOM element into which you wish the content to go
parent: "my-stream-container",
// the default camera to display
setupCamera: "GlobalStageCamera",
// the default environment to display
setupEnvironment: "3D_Gen_VW_White_Studio",
// the default configuration string to display
setupPrCodes: "0AE,0BE,0FA,0GA,0NB,0RH,0SA,0TA,0VC,0Y1,0YG,1CV,1D0,1EX,1J2,1JP,1KA,1LA,1N7,1NL,1PE,1S2,1T9,1X2,2F0,2FM,2I0,2WA,31K,3A2,3D2,3FA,3GD,3KB,3L5,3LJ,3QE,4A3,4E0,4G3,4GS,4K6,4KF,4L6,4N0,4S1,4UF,5C0,5F1,5JA,5K7,5LC,5XJ,6C2,6FG,6H1,6I6,6YD,76C,7AL,7E7,7G0,7K1,7PA,7UT,7W2,7X2,7Y1,8AS,8G4,8GJ,8I6,8IV,8J3,8N6,8RS,8T8,8VP,8Y0,8ZQ,9IJ,9M0,9P4,9T1,9WJ,9Z0,A8M,AV1,B01,B0A,C00,E0A,EA0,EL5,EM1,ER1,ES7,EV0,F0A,FC1,FT0,G03,G1Z,G9E,GM1,GP1,GW2,IG0,IN0,J2S,J51,J9D,JX0,K8G,KA2,KB3,KH4,KK3,KS0,L04,L0L,L1F,LH3,N06,N3B,NZ2,QH1,QQ9,QR9,QV3,QW6,S99,U9C,UD2,VF4,VI6,0ZA1,XF,QW5,C6I",
}
More details on these parameters, plus more, can be found here. Once your options have been selected, connecting to the service just requires a couple of steps:
// instantiate the wrapper library
let libzl = new LibZL();
// instantiate zlbolt (assumes the object above lives in 'options')
libzl.zlbolt(options.connectionParameters.customer).then((zlbolt) => {
// use the parameters defined above to connect
zlbolt.connect(options);
});
Putting it all together, a basic end to end basic example might look as follows:
This example is to get you started and would be considered incomplete for production use cases.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<script src="https://libzl.zlthunder.net/libzl/versions/latest/libzl.js"></script>
</head>
<body>
<input type="button" id="connect2d" value="Connect" onclick="connect()" />
<input type="button" id="disconnect" value="Disconnect" onclick="disconnect()" />
<div id="my-stream-container"></div>
</body>
<script>
var libzl = new LibZL();
var options = {
connectionParameters: {
customer: "zerolight",
environment: "streamingdemo"
},
car: {
model: "id3_mp2",
year: "2021",
manufacturer: "vw",
},
clientApplication: "palettedocs",
parent: "my-stream-container",
setupCamera: "GlobalStageCamera",
setupEnvironment: "3D_Gen_VW_White_Studio",
setupPrCodes: "0AE,0BE,0FA,0GA,0NB,0RH,0SA,0TA,0VC,0Y1,0YG,1CV,1D0,1EX,1J2,1JP,1KA,1LA,1N7,1NL,1PE,1S2,1T9,1X2,2F0,2FM,2I0,2WA,31K,3A2,3D2,3FA,3GD,3KB,3L5,3LJ,3QE,4A3,4E0,4G3,4GS,4K6,4KF,4L6,4N0,4S1,4UF,5C0,5F1,5JA,5K7,5LC,5XJ,6C2,6FG,6H1,6I6,6YD,76C,7AL,7E7,7G0,7K1,7PA,7UT,7W2,7X2,7Y1,8AS,8G4,8GJ,8I6,8IV,8J3,8N6,8RS,8T8,8VP,8Y0,8ZQ,9IJ,9M0,9P4,9T1,9WJ,9Z0,A8M,AV1,B01,B0A,C00,E0A,EA0,EL5,EM1,ER1,ES7,EV0,F0A,FC1,FT0,G03,G1Z,G9E,GM1,GP1,GW2,IG0,IN0,J2S,J51,J9D,JX0,K8G,KA2,KB3,KH4,KK3,KS0,L04,L0L,L1F,LH3,N06,N3B,NZ2,QH1,QQ9,QR9,QV3,QW6,S99,U9C,UD2,VF4,VI6,0ZA1,XF,QW5,C6I",
};
connect = () => {
libzl.zlbolt(options.connectionParameters.customer).then((zlbolt) => {
window.zlbolt = zlbolt; // for referencing later
zlbolt.connect(options);
});
};
disconnect = () => {
zlbolt.disconnect();
};
</script>
</html>
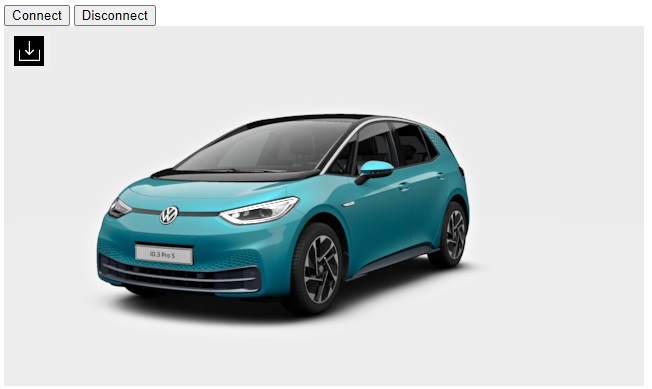
With the above example, you should expect to see something like this in your browser: